私はプログラミングを教える塾で講師をしているのですが、
もともと色々なツール等を使っていたのですが、なかなか情報を一元管理できてないなーと感じていました。
そうだ、せっかくだからRailsで何か作ろう!
と思ったのがきっかけでした。
そこで使うWebサービスを個人で開発したときの流れを書いてみたいと思います。
何か作ってみたいけど
- 具体的に何を考えればいいのか
- どうやってリリースするのか
- どうやって改善していくのか
などの参考になればと思います。
目次
TL;DR
- アイデアを出すには色々なサービスを自分で使ってみて、いいところや真似したいところを探しましょう
- サービスを企画する上で最も重要な機能を1つ考えて、まずはそれを実現するために必要なことを書き出しましょう
- 素早く作ってリリースしたい場合は
RailsとHerokuがおすすめです - 見た目はそこそこでいいから
Bootstrapで良さげなテンプレートを使いましょう - サービスのフィードバックを素早く取り入れるためのCI/CD環境を整えましょう
何故作るのか
個人開発サービスを作る理由は人それぞれだと思うのですが、個人的に以下の3点が多い気がします。
1. 勉強のために既存の似たようなサービスを作る
2. 収益のために作る
3. 自分が困っていることを解決するサービスを作る
今回は3が理由でした。
もともと期間や時間が限られた中で人にプログラミングを教えるということをやっていて、BacklogやSlack、GoogleDriveを活用していたのですが、以下のような改善点を感じていました。
- 教えるために作る資料の作成に時間がかかる
- 作った資料がどれくらい理解されたか分からない
- 情報が一箇所にまとまってない
- 過去の資料を参考にしようとしても、「あれ?どこだっけ?」状態になる
- 自習しづらい
- マークダウンで資料を作れない
こういった改善点をなんとかできる既存のツールで目ぼしいものが無かったのと、自分で色々カスタマイズできたほうが良いなと思って、自分で作ることにしました。
コンセプトは、「これからプログラミングを勉強するための人に向けた管理ツール」にしました。
アイデア出し
作るコンセプトが決まったので、色々アイデアを出していきました。
- Googleでログインできる
- マークダウンで記事が書ける
- 記事を分類できる
- 権限によって見れる記事、見れない記事がある
- 見た記事、見てない記事が分かる
- 直近でやったことがタイムライン的に分かる
- 管理者がユーザーの状況を確認できる
- Slackに通知する
etc…
たくさんのアイデアを出すには、普段から色々なサービスを試してみながら、「あっ、これいいな!」をストックしていくのがおすすめです。
幾つかアイデアを出した後に、最も重要なものを絞り込みました。
今回は「マークダウンで記事が書ける」にしました。
最も重要なところから考えていく
さて、「マークダウンで記事が書ける」と決めたので、これを実現するために必要なことを考えました。
今回はRailsを使ったので、gemや参考記事も調べました。
これでマークダウンで書けそうですが、これだけだと誰でも記事にアクセスできてしまうので、
ログイン機能も必要だと思いました。
ログインはGoogleアカウントでログインさせたかったので、以下を参考にしました。
https://qiita.com/kenzoukenzou104809/items/c10a5642afbee93a961a
ということで、詳細なコードは省きますが、まず最初に「Googleアカウントでログインして、記事を書ける」ところまでを実装しました。
Herokuにデプロイ
デプロイはRailsと相性がよいHerokuを使いました。
AWSという選択肢もありましたが、素早く作りたかったのとインフラのメンテナンスコストを減らしたかったのでHerokuにしました。
こちらの記事が参考になります。
Githubにpushしたら自動でデプロイさせる
プログラムを変更したら直ぐにデプロイされるようにしたかったので、HerokuのAutomatic Deployを使います。
こちらが参考になります。
これで
- コミットしてGithubにプッシュ
- Herokuに自動デプロイ
- すぐ結果が分かる
の仕組みができました。
Bootstrapのテンプレートで見た目を整える
ここまでで、おおよその骨組みはできました。
あとは作り込んでいく感じです。
まず見た目をある程度整えたかったので、Bootstrapのテンプレートを使うようにしました。
テンプレートを探す際は「Bootstrap テンプレート」や「Bootstrap admin template」などでググると色々なテンプレートが出てきます。
色々調べた結果、今回は以下を使いました。
https://www.creative-tim.com/product/now-ui-dashboard
テンプレートをダウンロードしてRailsに組み込む
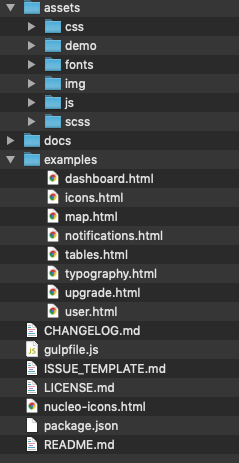
テンプレートをダウンロードして解凍すると以下のようなフォルダ構成になってました。

これらをRailsに組み込むために以下のようなことをしました。
- examples配下のHTMLファイルをRailsの
public配下にコピーする - Railsを起動させた状態で
localhost:3000/{移動したHTMLファイル名}にアクセスして表示されるか確認する - ブラウザのコンソールにCSSやJS、画像ファイルがないというエラーが出ているので、必要なファイルをダウンロード元から
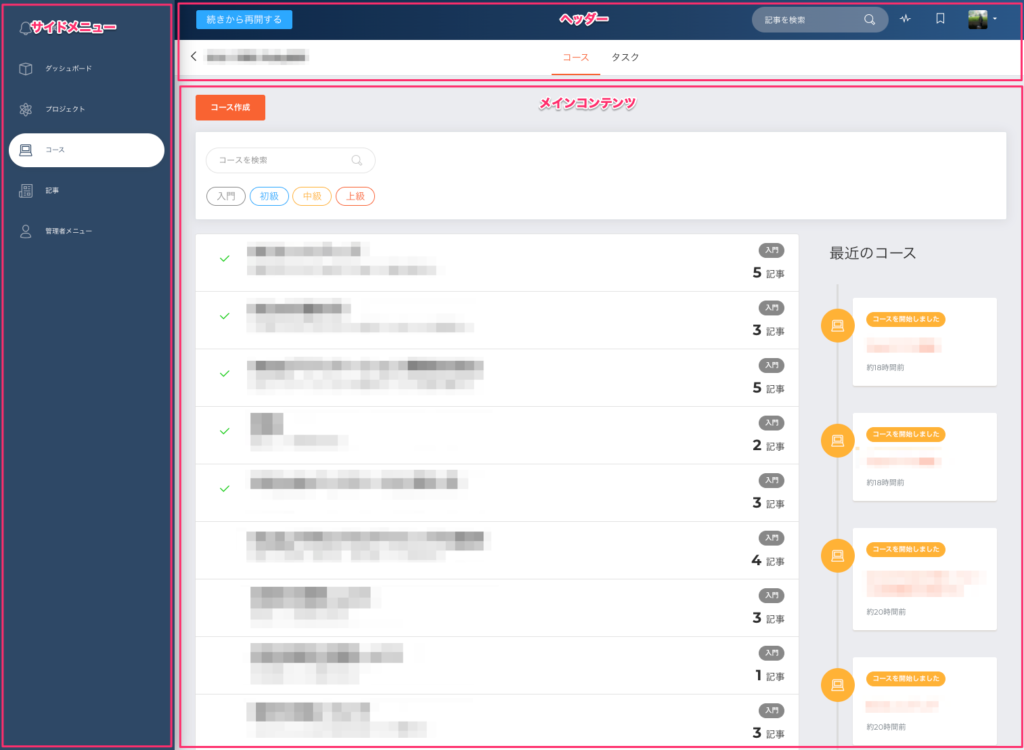
publicにコピーしていく - DEMOページと比較しながら、全てのページが問題なく表示されたら共通部分(ヘッダー・サイドメニュー・メインコンテンツの外枠)を特定する
- スタイルを自分なりにカスタマイズ

- どのHTMLファイルでもいいので、共通部分をコピーして
application.html.hamlに組み込む(テンプレートエンジンはerbではなくhamlを使ってます)
!!!
%html
%head
%meta{:content => "text/html; charset=UTF-8", "http-equiv" => "Content-Type"}/
%title C-Arts
%meta{:charset => "utf-8"}/
%meta{:content => "width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0", :name => "viewport"}/
%meta{:content => "IE=edge,chrome=1", "http-equiv" => "X-UA-Compatible"}/
= csrf_meta_tags
= csp_meta_tag
= favicon_link_tag('favicon.ico')
%link{:href => "https://fonts.googleapis.com/css?family=Montserrat:400,700,200", :rel => "stylesheet"}/
%link{:href => "https://maxcdn.bootstrapcdn.com/font-awesome/latest/css/font-awesome.min.css", :rel => "stylesheet"}/
= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload'
= javascript_include_tag 'application', 'data-turbolinks-track': 'reload'
%body
.wrapper
-# ここにサイドメニューのHTML
-# xxxxxxxxxxxxxxxxxxx
#main-panel.main-panel
-# ここにヘッダーのHTML
-# xxxxxxxxxxxxxxxxxxx
-# 以下のyield部分がメインコンテンツになる
= yield- 動作確認しながらcssやjsを
public配下からassets配下に移動していく
ここまでで見た目の大枠ができたのであとはヘッダーやサイドメニューをカスタマイズしていきます。
そのままだとexamplesのページへのリンクになってたりするので、自分が必要なページへのリンクに変えていきます。
また、今回使ったテンプレートにはログイン関係のHTMLが無かったので他のテンプレートからダウンロードしたものを、利用しました。
deviseを使ったのでログイン関連のページはこちらを参考にしてカスタマイズしました。
あとは機能を作り込んでいく
見た目が整ったので、あとはひたすら機能を作ってリリースを目指しました。
UIを調整したいときは、公式ドキュメントを参考にしました。
リリース後
- マークダウンでゴリゴリ資料を書いていく
- 誰が書いた、見た、見てないを一目で確認
- 資料作ったらSlackに通知
などなどメインとなる機能を使いながら、新しい機能を作ったらGithubにプッシュ->すぐにHerokuにデプロイって感じなので、
機能追加や改善も簡単にできます。
以上、簡単ではありますが個人開発したときの流れを書いてみました。
似たような方の参考になれば幸いです。
スポンサーリンク