今回はTailwind CSSにおいてgroupを入れ子にする方法を試してみます。
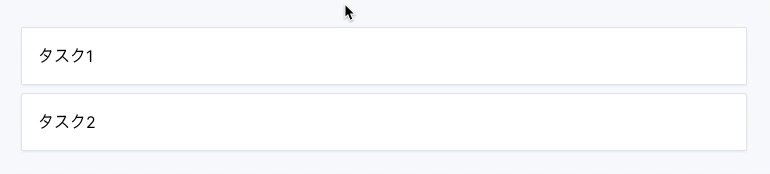
例として以下のようなUIを作ります。

Tailwind CSSとは
Tailwind CSSは、CSSフレームワークの1つです。
定義済みのクラスを使用することで、HTML要素にスタイルを適用することができます。簡単にいうとHTMLにクラスを追加するだけで、統一感のあるデザインを実装できます。もちろんレスポンシブデザインにも対応しています。
Tailwind CSSは、豊富なクラスを提供しているため、基本的なデザイン要素を簡単に実装することができます。
例えば、文字色、背景色、文字の大きさ、マージンやパディングなどを設定するためのクラスが用意されています。また、Tailwind CSSは、バリアント修飾子を使用して、状態に応じたスタイルを設定することができます。
公式サイト: https://tailwindcss.com/
Tailwind CSSのバリアント修飾子とは
バリアント修飾子とは、既存のクラスに対して、スタイルのバリエーションを追加するための修飾子です。例えば、 text-red-500 クラスは、赤色の文字を表しますが、 hover:text-blue-500 クラスは、マウスホバー時に青色の文字を表します。
Tailwind CSSは、様々な状態に対応するために様々なバリアント修飾子を提供しています。
例えば、hover、active、focusなど。これらの修飾子を使用することで、クリックやフォーカスなどの特定の状態時のスタイルをカスタマイズすることができます。
今回はこのバリアント修飾子を使います。
サンプルコード
実際のコードです。
<div class="space-y-2 p-8">
<div class="bg-white shadow-sm rounded-sm border border-slate-200 p-4 group/card">
<div class="flex gap-2">
<div>タスク1</div>
<div class="group/actions">
<a
href="#"
class="opacity-0 text-slate-500 group-hover/card:opacity-75 group-hover/actions:text-indigo-700 group-hover/actions:underline">
編集する
</a>
</div>
</div>
</div>
<div class="bg-white shadow-sm rounded-sm border border-slate-200 p-4 group/card">
<div class="flex gap-2">
<div>タスク2</div>
<div class="group/actions">
<a
href="#"
class="opacity-0 text-slate-500 group-hover/card:opacity-75 group-hover/actions:text-indigo-700 group-hover/actions:underline">
編集する
</a>
</div>
</div>
</div>
</div>
ポイントは
- group/card
- group/actions
- group-hover/card:opacity-75
- group-hover/actions:text-indigo-700
- group-hover/actions:underline
です。
このコードの場合、
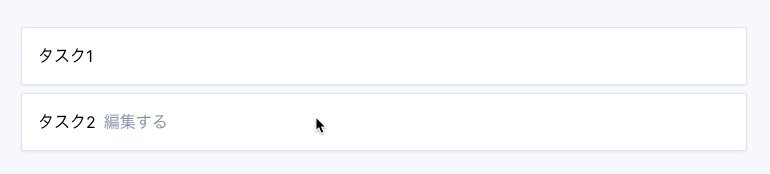
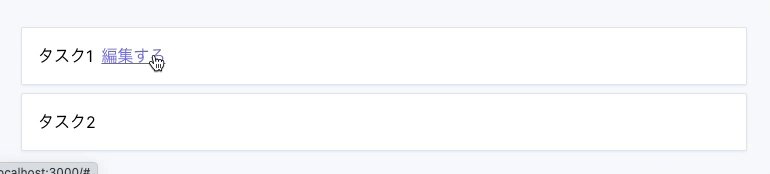
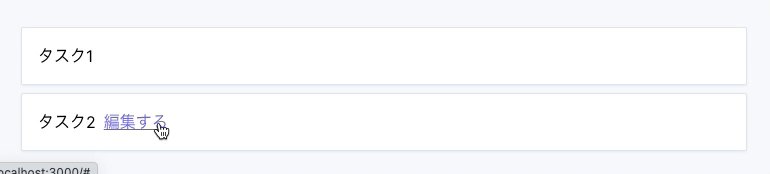
cardがhoverされている時、編集するが表示される
actionsがhoverされている時、編集するに下線が付いて色が変わる
という動きになります。
補足情報
この機能はTailwind CSS v3.2で追加されました。
以下は公式サイトのサンプルコードです。
<div class="group/sidebar ...">
<!-- ... -->
<div class="group/navitem ...">
<a
href="#"
class="opacity-50 group-hover/sidebar:opacity-75 group-hover/navitem:bg-black/75"
>
<!-- ... -->
</a>
</div>
<!-- ... -->
</div>
その他のアップデート内容については以下をご覧ください。
https://tailwindcss.com/blog/tailwindcss-v3-2
まとめ
Tailwind CSSのgroupを入れ子にする方法を試してみました。
Tailwind CSSで用意されているクラスやバリアント修飾子を組み合わせることで、自分でCSSを書かなくても多くのデザインに対応することができると思います。
今後の開発でも積極的に使ってみようと思っています。
一旦どんなものか触ってみたい場合は、ブラウザ上で動作するTailwind Playで試せます。
スポンサーリンク

